/ Notebook

How FedEx Influenced the React Logo
Sometimes when you’re designing, you get the license to take the time to explore many different directions and get a great result. Sometimes, you have barely any time to get the work done.
You rarely get fortunate to encounter a situation in which it sits front of you after a few minutes. The React logo was one of those lucky cases.
Let me start by saying: logo design is the furthest away from something that I believe I can do at a quality bar that I deem excellent (see: Ira Glass’ The Gap). However, sometimes life has its magical way, and you find yourself in a situation where you have to get uncomfortable.
In the spring of 2013 — while Pete Hunt and I were refactoring large parts of instagram.com to React — it became clear that Facebook wanted to start heavily investing in open-source. And React was going to be one of the first frameworks we would make available publicly. As with any launch, we needed a bunch of documentation and collateral designed if we wanted to stand out from the plethora of other frameworks.

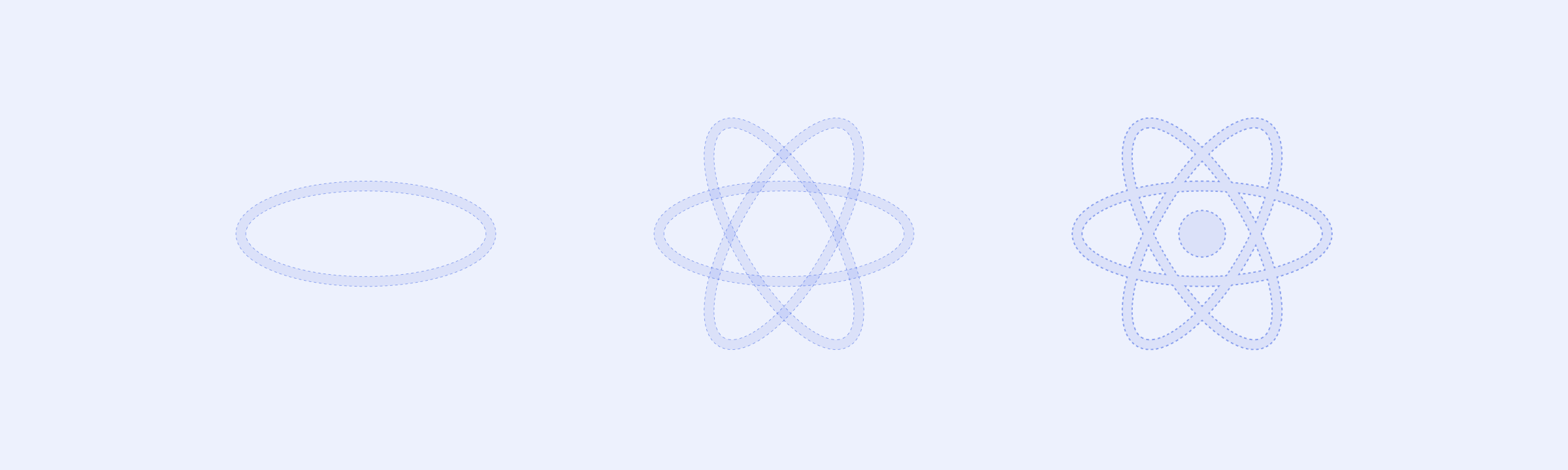
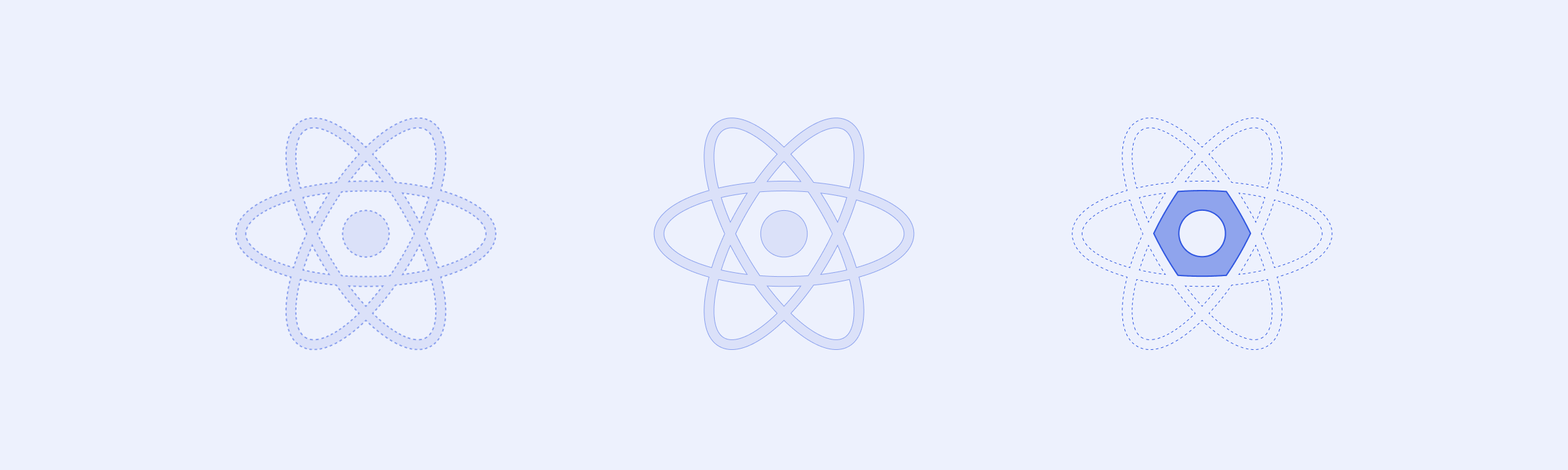
Cue a couple of sketches, lazily drawing some curves to look like a simple version of an atom and magically having that “FedEx logo feeling” from the moment they came together.
If you aren’t familiar: the FedEx logo is widely regarded as one of the most successful logos amongst designers. Whereas the logo looks pretty bland from the outset, the arrow elegantly hidden in the negative space between the E and the x is a crucial example of “once you see it, you can’t unsee it”. There’s something extraordinary in the way your brain stores that pattern recognition deep in its depths, which is another illustration that everything is a remix.
For the React logo, it meant that after drawing three ovals, of which two were rotated incrementally by sixty degrees, a cog appeared. Et voila: a technological framework — a tool, if you will — that has a name that correlates with chemistry, represented by a cog living in the negative space of a simplified atom.

Anyway, I won’t make this too long. It was an honor to engage in creative work that serendipitously stood on the shoulders of giants, only to become a part of technology history that has caused a paradigm shift in the way we engineer for the web.
Thanks for reading; this was a fun one to reminisce on.
Hi! Hey! Wow. Fancy finding you here at the bottom of the page. Can't believe you made it this far! Whew. This site is being designed and iterated on in public. If you see something that looks off, please reach out and let me know!
Built with NextJS, hosted on Vercel. Analytics by Splitbee.
Photos powered by Shoebox.
© 2003 - 2026 Maykel Loomans